Accessibility
Accessibility tool
We aim to make this website accessible to all users. This website has an accessibility tool which appears on the right-hand side of every page. This lets you decide how to use the website and give you more control over it. Hopefully our website accessibility options make the information flexible, so you can adapt it to suit your needs.
You can change the way this website looks by clicking the accessibility tool on the right of the screen.
The buttons allow you to change the font size and colour contrast, as follows:
 |
Increase text – to increase the font size |
 |
Decrease text – to decrease the font size |
 |
Contrast – to change the colour contrast. There are several options to choose from. |
 |
Reset – to reset the font size and colour contrast back to default |
 |
Accessibility help - to access the Accessibility page. |
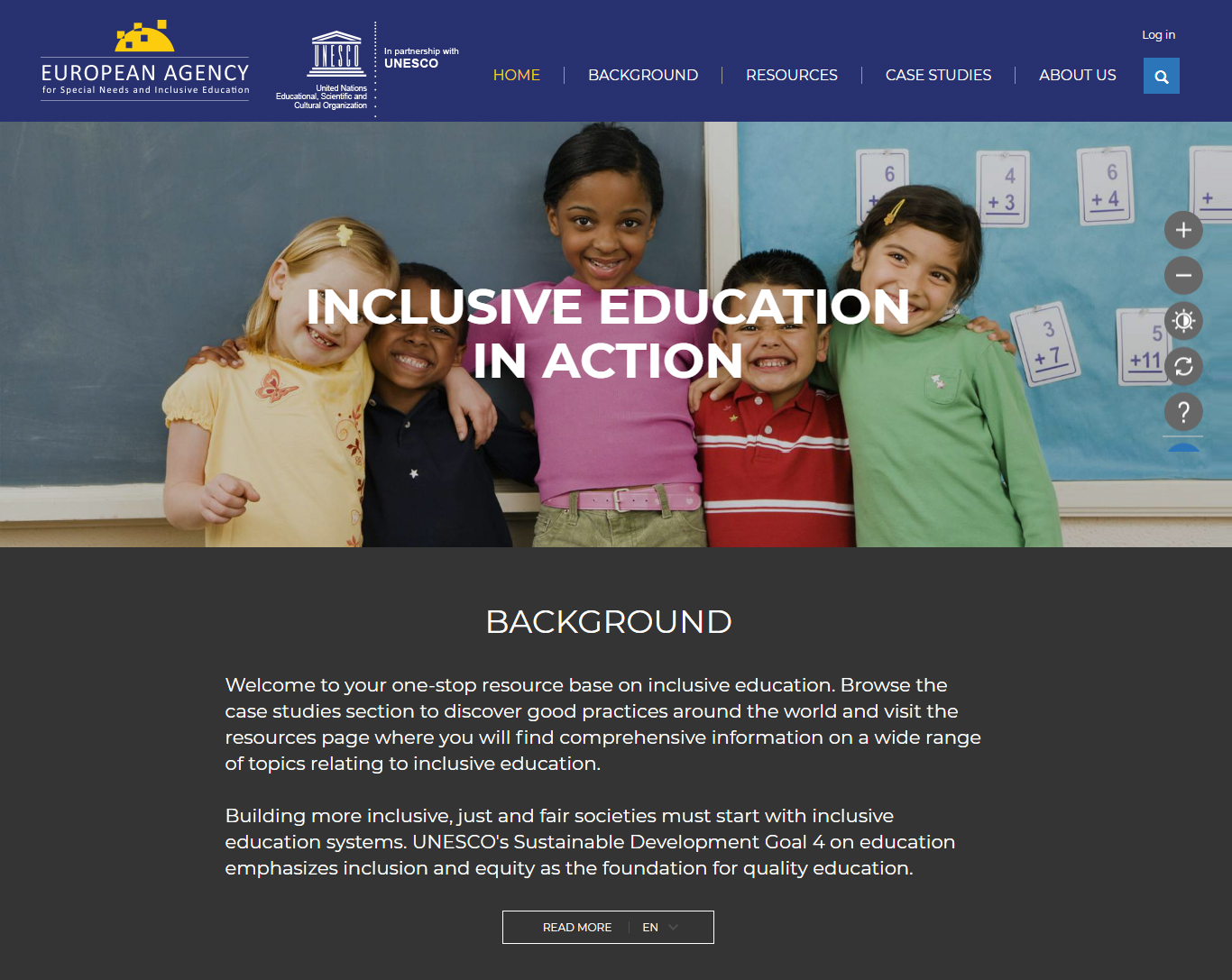
 Web page with colour contrast
Web page with colour contrast
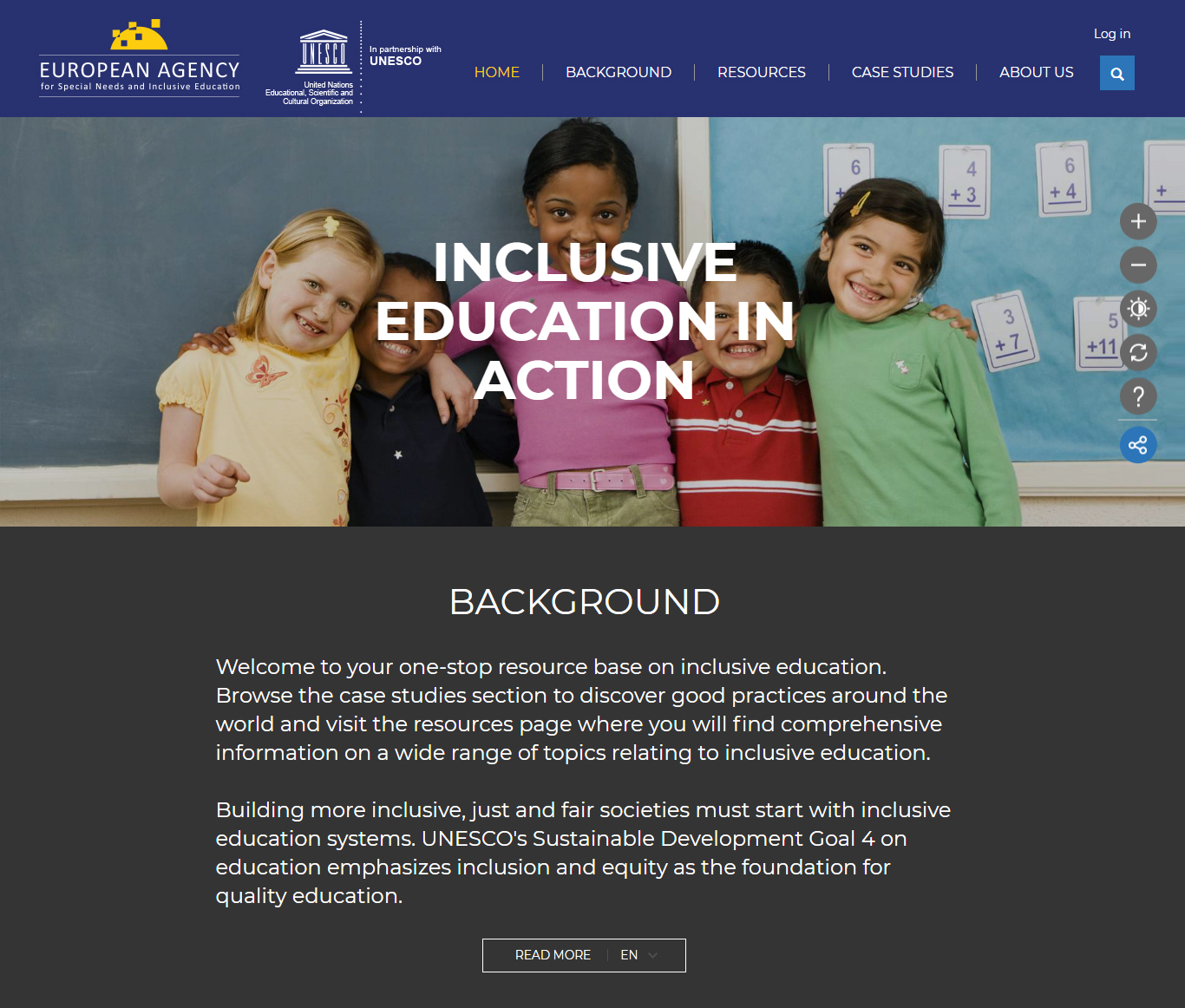
 Web page with increased font size
Web page with increased font size
Our use of images
All content images on this website include an image caption and alternative text that describes what the image represents. Assistive technologies, such as screen readers, will detect and read this text.
Visual design
Our website uses cascading style sheets (CSS) for visual layout. If your browser or browsing device does not support CSS, the content of each page will still be readable.
Breadcrumb trail
Our website uses a breadcrumb trail on all pages. A breadcrumb trail is a navigation scheme that shows the location of the current page within the website’s structure. It shows the user where they are within the website and gives them a path back to where they started. It appears at the top left of the text and consists of text links separated by the ‘forward slash’ (/) symbol.
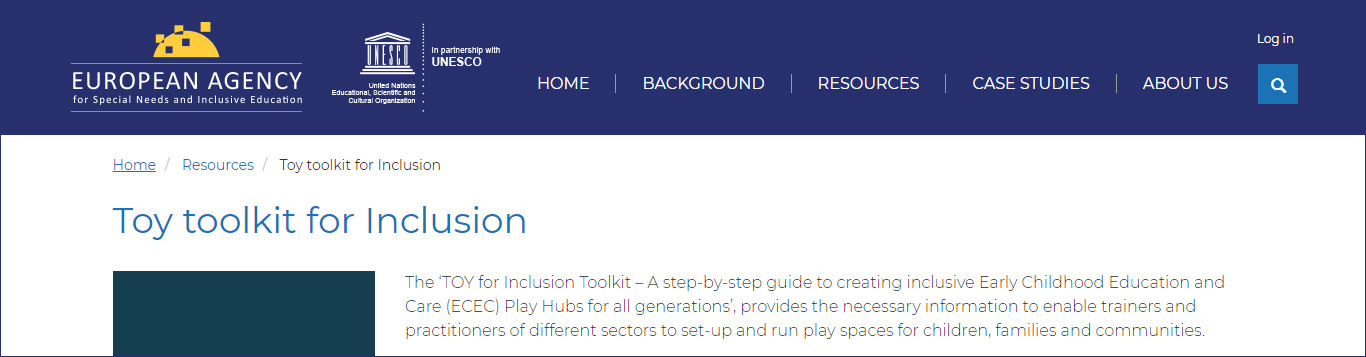
For example, the screenshot below shows the breadcrumb trail on a Resource page. It indicates that the user is currently on that webpage, which is within the ‘Resources’ section of the website. In turn, the ‘Resources’ section is within ‘Home’. The user can access ‘Resources’ or ‘Home’ by clicking on the respective link.

Breadcrumb trail on a Resource webpage
Filters
Sections such as 'Resources' and 'Case studies' use filters to help you find what you’re looking for.
For example, you can filter resources by language, country/region, type of resource, year, etc. You can use just one or several of these categories. To do so, click on a category. A number of options will appear. Select the ones you are interested in and click ‘Apply’. Any materials tagged with those options will appear. To clear your selections just untick the options you selected.
Contact us
We hope you find the information on this page useful. We see accessibility as an on-going process, so if there are ways we might improve the overall access, please email iea@european-agency.org and put ‘Website accessibility’ in the subject line.
Useful links for web accessibility
For more detailed guidance on how to increase accessibility on different devices, different platforms, different browsers and with different access settings, we recommend the following websites:
Web Accessibility Initiative
Windows
For information about accessibility options using a Windows PC, refer to Windows Accessibility features
Apple
For information about accessibility options using an Apple Mac, refer to Apple accessibility for Mac
iPhone or iPad
For information about accessibility options using an iPhone, refer to Apple accessibility for iOS